CSS Day 2018, a recap
Written by Tom Offringa on 20th June 2018
Last week we went to CSS Day 2018 in Amsterdam with a couple of Spindle colleagues. CSS Day consists of two days, of which the first one has talks about a certain topic (last year APIs, this year UX) and the other one about CSS (and relevant) talks.
I skipped the first day last year, this year I decided to go to both. The organizers did an amazing job this year. The first four talks were basically already worth the ticket price. In this article I’ll go through a couple of talks I found specifically interesting.
First day: UX Special
From Purpose to Patterns
After getting fueled by caffeine and croissants, the first talk kicked off. Speaker Alla Kholmatova explained in her talk From Purpose to Patterns in a neat fashion what criteria and design principles are needed to have a well-functioning design system for your team and product(s). It was a very nice talk that once again pointed out the importance of having design principles for your product and team.
Build bridges, not walls
Another talk I liked was Build bridges, not walls – Design for users across cultures by Jenny Shen. In her talk, Jenny explained what it means to develop our products for international users. We must be aware of the full range of human diversity with respect to language, culture, and other forms of human difference. I really liked this talk, especially because it made me think about how we develop our own applications.
Ten easy ways to irritate your design team
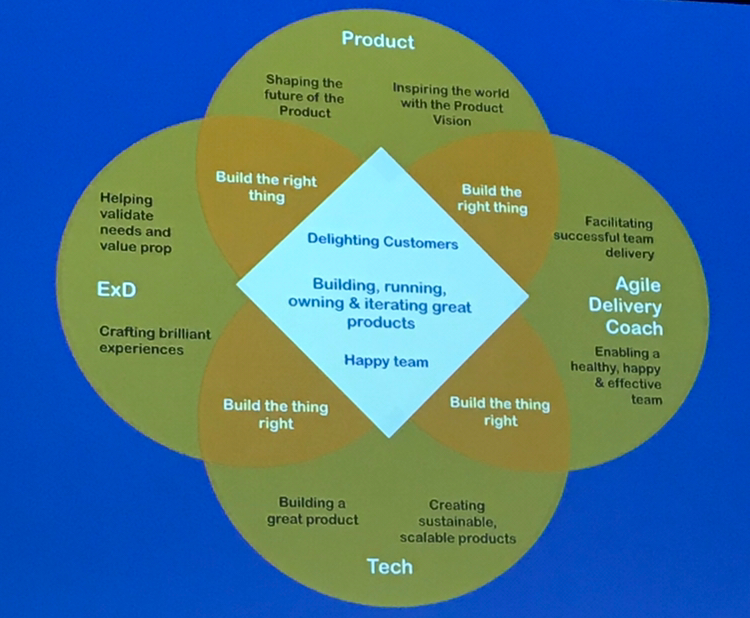
After coffee (and chocolate) Jane Austin took the stage to talk about ten ways to irritate your design team. This talk sounded relevant to me because we’re currently shaping our design team (United Experience) at Spindle, and I figured this talk could help us with setting up our team and communicating about it. Jane shared an image that shows a good combination of disciplines for a happy team that delivers a product to happy users.

On the other hand, Jane also mentioned a list of things that are negatively impacting your team. I think most of these points are recognizable for a lot of people that work in teams. I certainly recognized a couple, so it’s good to take these into account:
- No objectives
- No metrics
- Success theatre
- Velocity is the prime metric
- You don’t acknowledge failure
- Roadmaps are all about prioritization
- Chasing upfront revenue
Design is not style. It’s not about giving shape to the shell and not giving a damn about the guts. Good design is a renaissance attitude that combines technology, cognitive science, human need, and beauty to produce something that the world didn’t know it was missing. – Paola Antonelli, senior curator of the Museum of Modern Art, New York.
Data Sketches: a year of exotic data visualizations
After a great lunch (kudos organizers!), Nadieh Bremer took the stage. I was very impressed by the data visualization work that Shirley Wu showed at ReactAmsterdam so I was looking forward to another talk about data visualization. Although this is a bit less relevant for myself because I have little to none experience with this, I’m always amazed by the things people make out of data. Nadieh’s talk was awesome and I was in awe of what I saw. I really liked her energy and the perseverance towards her work. An example of her work I really liked (also because I love Dragonball) is the visualization of all the fights that took place in Dragonball Z.
User testing on any budget
Another talk that sparked my interest purely by seeing the title was User testing on any budget by Ida Aalen. This talk looked interesting because doing user tests is always something that is stressed when budget gets discussed. Ida showed us various methods for doing research with users even when the budget is low. A cool example, which sounds obvious but is easily overlooked, is to just go out and talk to people on the streets (when it’s relevant for your product of course). Especially people that are kind of bored anyway (waiting at the train station for example) are easily persuaded by doing a little 10-minute test in return for some chocolate (or fruit…). It’s also easy to do some user testing without an expensive setup. For example, use your laptop camera to record user actions.
Second day: CSS Day
The friction of web standards
Because of the craft beers and bad sleep (mosquitos), okay maybe mostly the craft beers, we had to kind of rush to get to the first talk of the day, which we didn’t want to miss: Eric Meyer’s talk about the friction of web standards. What challenges are being faced by authors and implementors when specifications get developed? Why do some features take forever and others don’t? These questions and more resulted in a very interesting talk to get an insight of what it takes to get specifications written and implemented.
The web is ready for great graphic design
From web standards and a talk about typography, we went on with Hidde de Vries’ talk about the web being ready for great graphic design. I’m far from a designer myself but I do really appreciate graphic design in both physical and web design. Maybe I appreciate it mostly because it’s something I consider myself never being good at. Hidde presented various examples of how we can achieve great web design with today’s web standards and showed us some really cool graphic design which we can recreate with CSS and HTML. It provided fresh insights into today’s boring web.
Solving container queries today
Greg Whitworth’s talk about Solving container queries today was also great. I’ve been finicking and messing around with libraries to support container queries a lot for our product Lily and never really found a good solution. I think the main lesson I learned during this talk is to look at solutions with another approach. Do we really need container queries in a lot of cases? Or are things also resolvable with regular CSS and rethinking components? I think this is actually really true and it made me realize it’s a good thing to rethink some components and see if there are other approaches to getting things done.
Web Typography
A special thing I also wanted to mention is this list of bullet points to make tables as readable as possible from Richard Rutter’s Web Typography talk. I think tables are always a pain in the ass and these points might help make things a bit better:
- Remove stretch and size columns to data
- Remove fills, gridlines, border and bolding
- Left-align text, right-align numbers and align headings with data
- Put white space to work to group and separate
- Use tabular lining numerals, consistent precision, and remove repetition
Some final thoughts
CSS Day 2018 were two awesome days packed with high-quality talks and speakers. Lunch, croissants, and coffee were delicious both days and providing chocolate was a very nice touch as well to get some sugars going. Sharing an Airbnb with six Spindle colleagues, having dinner with a couple of Fronteers members, and drinking craft beers were great secondary activities.
Besides being a great conference, going to CSS Day was also good to get some inspiration about running a conference of our own: the Refresh Conference, which takes place on the 26th of October in Groningen.




Your thoughts
No comments so far