A recap of CSS Day 2017
Written by Tom Offringa on 22nd June 2017
As the program of CSS Day looked interesting this year, I decided to spend a part of my study budget on this conference.
Browser API and CSS
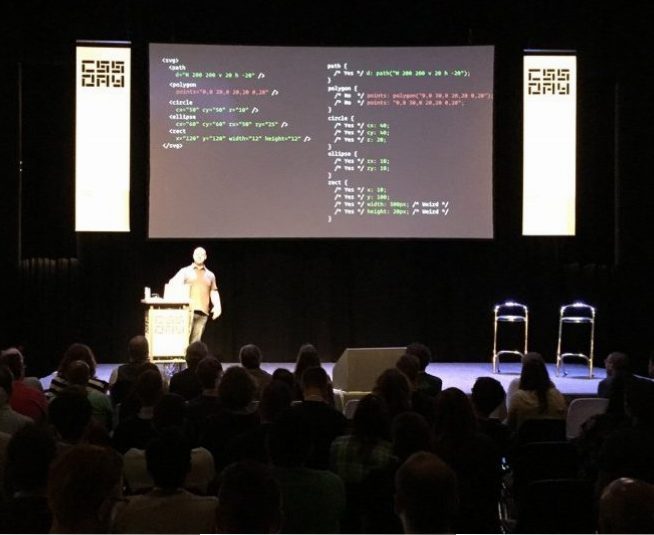
This year’s CSS Day was being held in the awesome Compagnietheater in Amsterdam. The conference was divided into two days, with the first day being a special one dedicated to the Browser API, and the second day being an all-round conference day about CSS and everything relevant. I decided to only go for day two, although I kind of regret that reading up on what was talked about on the Browser API special. Better luck next year! 😉
The inventors of CSS
The day started with Bert Bos and Hakon Wium Lie, two of the ‘inventors’ of the CSS standard. The talk was about things in CSS they would’ve done differently if they could redesign the language with today’s knowledge. It was a very fun and interesting talk in a Q&A fashion. Very cool to see those ‘famous’ guys in real life.
CSS Grid
Another great talk was by Rachel Andrews about the highly anticipated CSS Grid, that finally landed in all major browsers in March this year. She focused on how to do layouts with CSS Grid, talking about some quirks, some things that could be improved and CSS Grid in general.
Mark Boulton also talked about grids. He’s a great speaker, and I looked forward to his talk after seeing him on Design Day two years ago. His talk was about how we can break out of the 12 column grid we use so much today. I always like the kind of talks where something technical is discussed in a not-so-technical fashion. What grids are there, what are some typical grids to use, how can we use grids that we aren’t so familiar with, etc.
Writing modes
Jen Simmons talked about writing modes and how to utilize them. The talk was interesting but lasted a bit too long in my opinion. It’s interesting to see how this CSS property can be used for accessibility, but as I haven’t occurred most appliances for this property, the talk felt a bit tedious and long. It is, of course, something to look into and to at least know something about when having to develop websites and applications that use non-latin languages.
CSS variables
The most interesting talk of the day for myself was the talk by Gregor Adams called “CSS variables are a game changer”. A very engaging talk about the possibilities of CSS variables. He showed us some modern day examples with practical info and code like the Fibonacci sequence in pure CSS and some baseline grids. You can check his slides out here.
CSS Houdini
Tab Atkins came to talk about CSS Houdini. As described in his talk, Houdini TF can be summarized as: “The Houdini TF is part of the CSSWG, dedicated to making CSS user-extensible”. This means that they aim to offer an API in JavaScript that allows users to extend upon the default CSS spec, meaning you can write your own CSS behavior. The talk was very interesting although it was still kind of abstract and took some energy to wrap my head around. I really like that people are working on stuff like this though.
Making shapes
Another fun and interesting (although wrapped in mostly fun) talk was the talk by Chris Coyier. He decided to guide us through some less-known CSS values used for making shapes. He used these values in a fan website for his favorite band to show what those values mean and portrayed how they work in a real life project. Although I don’t really know any appliances for them from the top of my head, it’s always cool to learn about some less familiar CSS things.

CSS Day 2018
I liked how everything was organized: plenty of breaks in between for coffee, enough water to keep the drought under control, and a well-prepared lunch. The best thing of all is that next year’s conference is already announced.




Your thoughts
No comments so far